728x90
AJAX틀
</script>
var v_ajax = new XMLHttpRequest();
v_ajax.open("get", "data.txt", true);
v_ajax.send();
v_ajax.onreadystatechange = function () {
if (v_ajax.readyState == 4 && v_ajax.status == 200) {
}
}
</script>
1. ajaxStart.html
버튼 클릭 시 div에 출력하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="아작스로 데이터 가져오기" id="id_btn">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
var v_btn = document.getElementById("id_btn");
v_btn.onclick = function () {
var v_ajax = new XMLHttpRequest();
v_ajax.open("get", "data.txt", true);
v_ajax.send();
v_ajax.onreadystatechange = function () {
if (v_ajax.readyState == 4 && v_ajax.status == 200) {
v_disp.innerHTML = v_ajax.responseText;
}
}
}
</script>
</body>
</html>
2. ajaxStart.html

v_ajax.open("get", v_fileName.value, true);더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
가져올 데이터 파일명<input type="text" value="" id="id_file"><br>
<input type="button" value="아작스로 데이터 가져오기" id="id_btn">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
var v_btn = document.getElementById("id_btn");
var v_fileName = document.getElementById("id_file");
v_btn.onclick = function () {
var v_ajax = new XMLHttpRequest();
v_ajax.open("get", v_fileName.value, true);
v_ajax.send();
v_ajax.onreadystatechange = function () {
if (v_ajax.readyState == 4 && v_ajax.status == 200) {
v_disp.innerHTML = v_ajax.responseText;
}
}
}
</script>
</body>
</html>
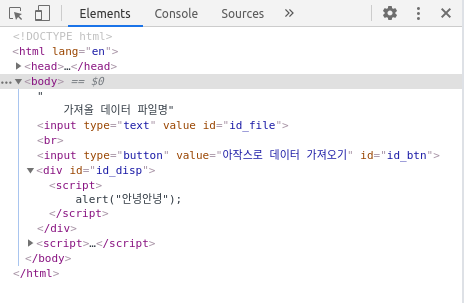
3. test.js


실행은 되지않고 내용만 가져옴

4. test.php

<?php
for($i=1;$i<=6;$i++){
echo "<h".$i.">안녕안녕</h".$i.">";
}
?>>> 서버에서 실행 할 수 있는 파일이면 실행되어서 넘어옴
>> 단순 내용이면 그 내용이 넘어온다
5. data.csv를 가져오면 테이블로 출력
CSV(comma-separated values)
몇 가지 필드를 쉼표(,)로 구분한 텍스트 데이터 및 텍스트 파일
확장자는 . csv
MIME 형식은 text/csv

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
가져올 데이터 파일명<input type="text" value="" id="id_file"><br>
<input type="button" value="아작스로 데이터 가져오기" id="id_btn">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
var v_btn = document.getElementById("id_btn");
var v_fileName = document.getElementById("id_file");
v_btn.onclick = function () {
var v_ajax = new XMLHttpRequest();
v_ajax.open("get", v_fileName.value, true);
v_ajax.send();
v_ajax.onreadystatechange = function () {
if (v_ajax.readyState == 4 && v_ajax.status == 200) {
if (v_fileName.value == "data.csv") {
var v_lines = v_ajax.responseText.split("\n");
var v_str = "<table border=2><tr>";
for (var i = 0; i < v_lines.length; i++) {
var v_columes = v_lines[i].split(",");
for (var j = 0; j < v_columes.length; j++) {
v_str += "<td>" + v_columes[j].trim() + "</td>";
}
v_str += "</tr>";
}
v_str += "</table>";
v_disp.innerHTML = v_str;
}
else {
v_disp.innerHTML = v_ajax.responseText;
}
}
}
}
</script>
</body>
</html>'AJAX' 카테고리의 다른 글
| AJAX 우회해서 네이버 가져오기 (0) | 2020.08.04 |
|---|---|
| (JSON이용)AJAX일반화 (0) | 2020.08.03 |
| AJAX(Asynchronous Javascript And Xml) (0) | 2020.08.03 |