728x90
<tr></tr>
테이블 한 row를 의미
<html>
<body>
<table>
<tr>
<th>컬럼명1</th>
<th>컬럼명2</th>
<th>컬럼명3</th>
</tr>
</table>
</body>
</html>

>> 경계선 주기
border
tr은 td는 table data
<html>
<body>
<table border="2">
<!-- 테이블 row -->
<tr>
<th>컬럼명1</th>
<th>컬럼명2</th>
<th>컬럼명3</th>
</tr>
</table>
</body>
</html>
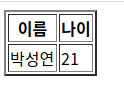
<html>
<body>
<table border="2">
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td>박성연</td>
<td>21</td>
</tr>
</table>
</body>
</html>
<html>
<body>
<table border="2">
<tr>
<th colspan="2">이름/나이</th>
<th>나이</th>
</tr>
<tr>
<td>박성연</td>
<td>21</td>
<td>22</td>
</tr>
</table>
</body>
</html>

<body>
<table border="2">
<tr>
<th colspan="2">이름/나이</th>
<th>나이</th>
</tr>
<tr>
<td>박성연</td>
<td>21</td>
<td rowspan="2">22,23</td>
</tr>
<tr>
<td>박성연</td>
<td>21</td>
<td>22</td>
</tr>
</table>
</body>
</html>
ex> 테이블 만들기 예제

더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="2">
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
<td align="center">4</td>
<td align="center">5</td>
<td align="center">6</td>
<td align="center">7</td>
<td align="center">8</td>
</tr>
<tr>
<td>2</td>
<td colspan="3" rowspan="2" ><img src="./images/su.jpg" width = 350 height= 300></td>
<td colspan="3" rowspan="2"><img src="./images/mi.jpg" width = 350 height= 300></td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<div>
<td colspan="6" align="center">몬스터주식회사 </td>
</div>
<td>4
</tr>
</tr>
<tr>
<td>5</td>
<td colspan="6" rowspan="2"><img src="./images/mon.jpg" width = 700 height= 300 ></td>
<td>E
</tr>
</tr>
<tr>
<td>6</td>
<td>F
</tr>
</tr>
<tr>
<td align="center" >7</td>
<td align="center">2</td>
<td align="center">3</td>
<td align="center">4</td>
<td align="center">5</td>
<td align="center">6</td>
<td align="center">7</td>
<td align="center">8</td>
</tr>
</table>
</body>
</html>꿀팁
더보기


>> table>tr*5>td*6

이 상태로 엔터누르면 자동으로 테이블이 생성

'화면구현 > HTML' 카테고리의 다른 글
| HTML 기본 컴포넌트 (0) | 2020.06.18 |
|---|---|
| HTML Scrip (0) | 2020.06.17 |
| HTML div태그 (0) | 2020.06.17 |
| HTML 확장자 (0) | 2020.06.17 |
| HTML(Hyper Text Markup Language) 살짝 알아보기 (0) | 2020.06.17 |