728x90
script의 위치
body태그 위가 권장되는 위치
>> 아이디 가져오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerHTML!</title>
</head>
<body>
<div id="id_na">
<div>박</div>
<div>성</div>
<div>연</div>
</div>
<script>
//권장 스크립트 태그위치
var v_div1 = document.getElementById("id_na");
console.log(v_div1);
</script>
</body>
</html>
>> 태그 사이의 값을 가리킴
<script>
var v_div1 = document.getElementById("id_na");
console.log(v_div1.innerHTML);
</script>
>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerHTML!</title>
</head>
<body>
<div id="id_na">
<div>박</div>
<div id="id_child2">성</div>
<div>연</div>
</div>
<script>
var v_div1 = document.getElementById("id_na");
var v_div2 = document.getElementById("id_child2");
console.log(v_div2.innerHTML);
</script>
</body>
</html>
>> 성 값 대체
<script>
//권장 스크립트 태그위치
var v_div1 = document.getElementById("id_na");
var v_div2 = document.getElementById("id_child2");
console.log(v_div2.innerHTML);
v_div2.innerHTML="무엇?";
</script>
>> 태그 사용 가능
<script>
//권장 스크립트 태그위치
var v_div1 = document.getElementById("id_na");
var v_div2 = document.getElementById("id_child2");
console.log(v_div2.innerHTML);
v_div2.innerHTML="<h1>무엇?</ht>";
</script>
>> 전부를 덮어 씌우기
<script>
//권장 스크립트 태그위치
var v_div1 = document.getElementById("id_na");
var v_div2 = document.getElementById("id_child2");
console.log(v_div2.innerHTML);
v_div2.innerHTML="<h1>무엇?</ht>";
v_div1.innerHTML="<h1>난 뭐야?</ht>";
</script>
>> 이미지도 사용 가능
<script>
//권장 스크립트 태그위치
var v_div1 = document.getElementById("id_na");
var v_div2 = document.getElementById("id_child2");
console.log(v_div2.innerHTML);
v_div2.innerHTML="<h1>무엇?</ht>";
v_div1.innerHTML='<img src="./images/a.jpg"></ht>';
</script>
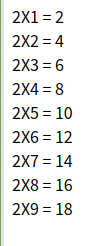
ex> 구구단
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
var v_dan = 7;
var v_str = "";
for(var i = 1;i<=9;i++){
v_str = v_str+v_dan+"X" +i+" = "+i*v_dan+"<br>";
}
v_disp.innerHTML=v_str;
</script>
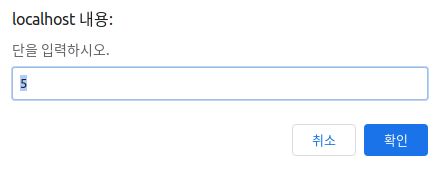
prompt
사용자 입력창
기본 값은 문자열!!
*이니 숫자로 자동 출력이 됨(+이면 더하기 안됨)
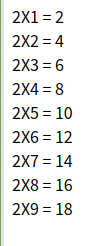
<body>
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
var v_dan = prompt("단을 입력하시오.");
var v_str = "";
for(var i = 1;i<=9;i++){
v_str = v_str+v_dan+"X" +i+" = "+i*v_dan+"<br>";
}
v_disp.innerHTML=v_str;
</script>
</body>

더보기



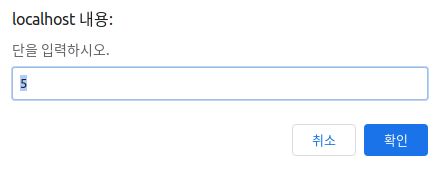
초기값
var v_dan = prompt("단을 입력하시오.","5");
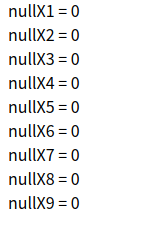
취소버튼 클릭시 null값 출력

>> null은 false
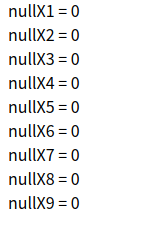
<body>
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
var v_dan = prompt("단을 입력하시오.","5");
if(!v_dan){ v_dan = 2}
var v_str = "";
for(var i = 1;i<=9;i++){
v_str = v_str+v_dan+"X" +i+" = "+i*v_dan+"<br>";
}
v_disp.innerHTML=v_str;
</script>
</body>취소 눌렀을 때 2단이 출력

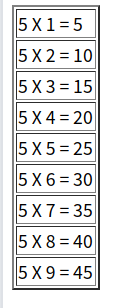
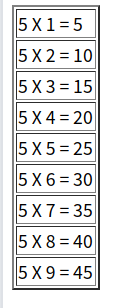
ex> 테이블 형태로 구구단 출력
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table id="id_disp" border="2">
</table>
<script>
var v_disp = document.getElementById("id_disp");
var v_dan = prompt("단을 입력하시오.", "5");
if (!v_dan) { v_dan = 2 }
var v_str = "<table border=2>";
for (var i = 1; i <= 9; i++) {
v_str += "<tr><td>"+v_dan+" X " +i+" = "+(i*v_dan)+"</td></tr>";
}
v_disp.innerHTML=v_str;
</script>
</body>
</html>

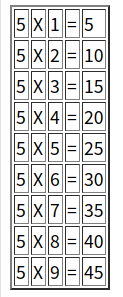
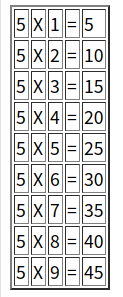
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table id="id_disp" border="2">
</table>
<script>
var v_disp = document.getElementById("id_disp");
var v_dan = prompt("단을 입력하시오.", "5");
if (!v_dan) { v_dan = 2 }
var v_str = "<table border=2>";
for (var i = 1; i <= 9; i++) {
v_str += "<tr><td>"+v_dan+"</td>"+"<td>"+" X "+"</td>"
+"<td>"+i+"</td>"+"<td>"+" = "+"</td>"+"<td>"+(i*v_dan)+"</td></tr>";
}
v_disp.innerHTML=v_str;
</script>
</body>
</html>
'화면구현 > HTML' 카테고리의 다른 글
| HTML 버튼과 텍스트와 복사와참조 (0) | 2020.06.19 |
|---|---|
| HTML 함수 (0) | 2020.06.19 |
| 복사(copy)와 참조(reference)의 이해 (0) | 2020.06.18 |
| HTML 배열과 JSON (0) | 2020.06.18 |
| JSON(JavaScript Object Notation) (0) | 2020.06.18 |