728x90
>> 형태1

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#id_disp {
border: 1px solid black;
}
</style>
</head>
<body>
<input type="button" value="구구단 전부 출력(테이블형태로)" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_dan = 2;
function f_gugu() {
var v_disp = document.getElementById("id_disp");
var v_str = "<table border=2>";
for (var i = 2; i <= 9; i++) {
for (var j = 1; j <= 9; j++) {
v_str += "<td>" + i + " X " + j + " = " + (i * j) + "</td>";
}
v_str+="<tr></tr>";
}
v_disp.innerHTML = v_str;
}
</script>
</body>
>> 형태2

<body>
<input type="button" value="구구단 테이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu() {
var v_tblStr = "<table border=1>";
for (var j = 1; j <= 9; j++) {
v_tblStr += "<tr>";
for (var i = 2; i <= 9; i++) {
v_tblStr += "<td>" + i + " X " + j + " = " + (i * j) + "</td>";
}
v_tblStr+="</tr>";
}
v_tblStr += "</tr></table>";
v_disp.innerHTML = v_tblStr;
}
</script>
</body>더보기



1) 테이블 태그 넣기
<body>
<input type="button" value="구구단 체이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu(){
var v_tblStr = "<table border=1>";// 테이블을 넣으려면 테이블 태그가 필요하다!!
v_tblStr+="</table>";
}
</script>
</body>2) tr넣기
<body>
<input type="button" value="구구단 체이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu() {
var v_tblStr = "<table border=1>";// 테이블을 넣으려면 테이블 태그가 필요하다!!
v_tblStr += "<tr>";
v_tblStr += "</tr></table>";
}
</script>
</body>3) td넣기
<body>
<input type="button" value="구구단 체이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu() {
var v_tblStr = "<table border=1>";// 테이블을 넣으려면 테이블 태그가 필요하다!!
v_tblStr += "<tr>";
for(var i=2;i<=9;i++){
}
v_tblStr += "</tr></table>";
}
</script>
</body>4) td태그 안에 넣어야지만 튕겨나가지 않음
<body>
<input type="button" value="구구단 체이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu() {
var v_tblStr = "<table border=1>";// 테이블을 넣으려면 테이블 태그가 필요하다!!
v_tblStr += "<tr>";
for (var i = 2; i <= 9; i++) {
v_tblStr += "<td>" + i + " X " + i + " = " + (i * i) + "</td>";
}
v_tblStr += "</tr></table>";
}
</script>
</body>5) 사람 눈에 보이기
<body>
<input type="button" value="구구단 테이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu() {
var v_tblStr = "<table border=1>";// 테이블을 넣으려면 테이블 태그가 필요하다!!
v_tblStr += "<tr>";
for (var i = 2; i <= 9; i++) {
v_tblStr += "<td>" + i + " X " + i + " = " + (i * i) + "</td>";
}
v_tblStr += "</tr></table>";
v_disp.innerHTML=v_tblStr; // div태그에 출력
}
</script>
</body>innerHTML을 통해 출력해준다.

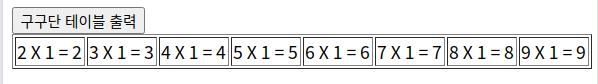
6)
<body>
<input type="button" value="구구단 테이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu() {
var v_tblStr = "<table border=1>";// 테이블을 넣으려면 테이블 태그가 필요하다!!
v_tblStr += "<tr>";
for (var i = 2; i <= 9; i++) {
v_tblStr += "<td>" + i + " X " + 1 + " = " + (i * 1) + "</td>";
}
v_tblStr += "</tr></table>";
v_disp.innerHTML = v_tblStr; // div태그에 출력
}
</script>
</body>

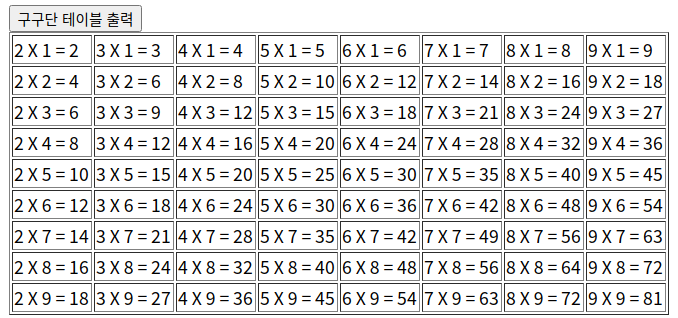
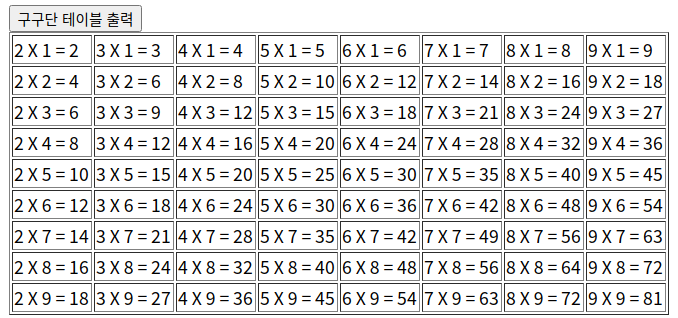
7) tr태그 넣어주기
<body>
<input type="button" value="구구단 테이블 출력" onclick="f_gugu()">
<div id="id_disp"></div>
<script>
var v_disp = document.getElementById("id_disp");
function f_gugu() {
var v_tblStr = "<table border=1>";// 테이블을 넣으려면 테이블 태그가 필요하다!!
for (var j = 1; j <= 9; j++) {
v_tblStr += "<tr>"; // tr태그
for (var i = 2; i <= 9; i++) {
v_tblStr += "<td>" + i + " X " + j + " = " + (i * j) + "</td>";
}
v_tblStr+="</tr>"; // tr태그
}
v_tblStr += "</tr></table>";
v_disp.innerHTML = v_tblStr; // div태그에 출력
}
</script>
</body>
'화면구현 > HTML' 카테고리의 다른 글
| 이미지 (0) | 2020.06.22 |
|---|---|
| 콤보박스 (0) | 2020.06.22 |
| HTML 라디오버튼과 체크박스 (0) | 2020.06.19 |
| HTML 버튼과 텍스트와 복사와참조 (0) | 2020.06.19 |
| HTML 함수 (0) | 2020.06.19 |