728x90
document.write()
권장되지 않음
왜? 개발자들이 잘 못쓰기 때문
잘쓰면 장점이 있음(최근 스크립트 엔진들은 내부적으로 자동 체크하는게 많아서)
잘못쓸거면 쓰지 않는 분위기
1) 문장 한 줄 출력
>> script이용

<script>
document.write("<h1>난 최고의 프로그래머당</h1>");
</script>>> 문서 태그 이용
결과는 동일
<h1>난 최고의 프로그래머당</h1>
2) 문장 10번 반복
>> script이용
10번 사용해야할때 스크립트를 사용하면 쉽게 반복을 할 수 있지만, 태그를 사용하면 태그를 10개 만들어야해서 문서가 길어짐
<script>
for(var i=1; i<=10; i++){
document.write("<h1>난 최고의 프로그래머당</h1>");
}
</script>>> 문서 태그 이용
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
<h1>난 최고의 프로그래머당</h1>
3) 버튼
</html>을 만나면 문서가 닫힘
이미 닫힌 문서에 document를 적용하면 새문서를 작성하게 됨(버튼을 누르는 순간 새문서 작성)
브라우저 입장에서는 닫힌 문서인데 버튼을 눌러 다시 하라하니 새문서를 만들어줌
 |
 |
<body>
<h1>난 최고의 프로그래머당</h1>
<input type=button value="문서에 쓰깅" onclick="f_wrt()">
<script>
function f_wrt() {
document.write("<h1>전 어떻게 될까용?</h1>");
}
</script>
</body>
ex>
>> 1

<body>
<center>
<script>
for (var i = 1; i <= 6; i++) {
document.write("<h" + i + ">난 최고의 프로그래머</h" + i + ">");
}
for (var i = 5; i >= 1; i--) {
document.write("<h" + i + ">난 최고의 프로그래머</h" + i + ">");
}
</script>
</center> <!-- deprecated 호환성으로 남겨둔것 -->
</body>
>> 2. 반복문 하나만 사용

<script>
var cnt = 0;
for (var i = 1; i < 12; i++) {
if (i >= 6) {
document.write("<h" + (i-cnt) + ">난 최고의 프로그래머</h" + (i-cnt) + ">");
cnt+=2;
}
else {
document.write("<h" + (i) + ">난 최고의 프로그래머</h" +(i)+ ">");
}
}
</script>>> 3. 강사님 방식
더보기
<script>
var i=1;
var v_direction = true; // true가 +방향, false는 -방향
for(; i>=1 && i<=6;){ // i값은 1에서 6사이
document.write("<h"+i+">난 최고의 프로그래머당</h"+i+">");
if(i==6){
v_direction = false;
}
if(v_direction){
i++;
}else {
i--;
}
}
</script>
4)
>> 태그

<body>
문제1<br>
1<input type="radio" name="nm_mun1" value="1">
2<input type="radio" name="nm_mun1" value="2">
3<input type="radio" name="nm_mun1" value="3">
4<input type="radio" name="nm_mun1" value="4">
</body>더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
문제1<br>
1<input type="radio" name="nm_mun1" value="1">
2<input type="radio" name="nm_mun1" value="2">
3<input type="radio" name="nm_mun1" value="3">
4<input type="radio" name="nm_mun1" value="4">
</body>
</html>>> 스크립트

<script>
var v_choiceNum = 4;
document.write("<br>문제1<br>");
for (var i = 1; i <= v_choiceNum; i++) {
document.write(i + "<input type=radio name=nu_mun2" + " value=" + i + ">");
}
</script>더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var v_choiceNum = 4;
document.write("<br>문제1<br>");
for (var i = 1; i <= v_choiceNum; i++) {
document.write(i + "<input type=radio name=nu_mun2" + " value=" + i + ">");
}
</script>
</body>
</html>>> 문제 추가

<script>
var v_munSu = 10;
var v_choiceNum = 4;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제"+v_mun+"*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
document.write(i + "<input type=radio name=nu_mun"+v_mun + " value=" + i + ">");
}
document.write("<br><br>");
}
</script>더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var v_munSu = 10;
var v_choiceNum = 4;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제"+v_mun+"*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
document.write(i + "<input type=radio name=nu_mun"+v_mun + " value=" + i + ">");
}
document.write("<br><br>");
}
</script>
</body>
</html>>> 채점버튼

점수<input id="id_score" type=text value="" size="5">
<input type=button value="채점" onclick="f_score()" >더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var v_munSu = 10;
var v_choiceNum = 4;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제"+v_mun+"*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
document.write(i + "<input type=radio name=nu_mun"+v_mun + " value=" + i + ">");
}
document.write("<br><br>");
}
</script>
점수<input id="id_score" type=text value="" size="5">
<input type=button value="채점" onclick="f_score()" >
</body>
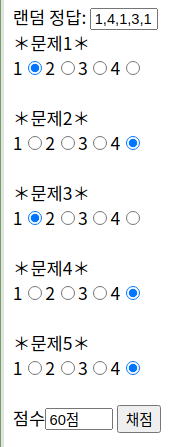
</html>>> 정답
랜덤함수 사용하여 정답을 만들거야

<body>
랜덤 정답: <input type=text id="id_jung" value="" size="5"><br>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for (var i = 1; i <= v_munSu; i++) {
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random() * 4) + 1;
}
document.getElementById("id_jung").value = v_jungdaps;
</script>
</body> 랜덤 정답: <input type=text id="id_jung" value="" size="5"><br>
document.getElementById("id_jung").value = v_jungdaps;더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
랜덤 정답: <input type=text id="id_jung" value="" size="5"><br>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for (var i = 1; i <= v_munSu; i++) {
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random() * 4) + 1;
}
document.getElementById("id_jung").value = v_jungdaps;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제" + v_mun + "*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
document.write(i + "<input type=radio name=nu_mun" + v_mun + " value=" + i + ">");
}
document.write("<br><br>");
}
</script>
점수<input id="id_score" type=text value="" size="5">
<input type=button value="채점" onclick="f_score()">
</body>
</html>
>> 채점구현

<script>
function f_score() {
//사용자가 선택한 첫번째 문제 답
var v_userDaps = []; // 사용자가 선택한 답을 담을 배열
for (var j = 1; j <= v_munSu; j++) { // 문제수 만큼 루프
//라디오 그룹(4개씩)
var v_munRdo = document.getElementsByName("nm_mun" + j);
for (var i = 0; i < v_munRdo.length; i++) {
if (v_munRdo[i].checked) {
v_userDaps[v_userDaps.length] = v_munRdo[i].value;
}
}
}
// 맞은 갯수
var v_cnt = 0;
for (var i = 0; i < v_munSu; i++) {
if (v_jungdaps[i] == v_userDaps[i]) {
v_cnt++; // 맞은 갯수 증가
}
}
// 점수 맞은갯수/문제수 * 100
document.getElementById("id_score").value=v_cnt/v_munSu*100+"점";
}
</script>더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
랜덤 정답: <input type=text id="id_jung" value="" size="5"><br>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for (var i = 1; i <= v_munSu; i++) {
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random() * 4) + 1;
}
document.getElementById("id_jung").value = v_jungdaps;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제" + v_mun + "*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
document.write(i + "<input type=radio name=nm_mun" + v_mun + " value=" + i + ">");
}
document.write("<br><br>");
}
</script>
점수<input id="id_score" type=text value="" size="5">
<input type=button value="채점" onclick="f_score()">
<script>
function f_score() {
//사용자가 선택한 첫번째 문제 답
var v_userDaps = []; // 사용자가 선택한 답을 담을 배열
for (var j = 1; j <= v_munSu; j++) { // 문제수 만큼 루프
//라디오 그룹(4개씩)
var v_munRdo = document.getElementsByName("nm_mun" + j);
for (var i = 0; i < v_munRdo.length; i++) {
if (v_munRdo[i].checked) {
v_userDaps[v_userDaps.length] = v_munRdo[i].value;
}
}
}
// 맞은 갯수
var v_cnt = 0;
for (var i = 0; i < v_munSu; i++) {
if (v_jungdaps[i] == v_userDaps[i]) {
v_cnt++; // 맞은 갯수 증가
}
}
// 점수 맞은갯수/문제수 * 100
document.getElementById("id_score").value=v_cnt/v_munSu*100+"점";
}
</script>
</body>
</html>>> 정답박스 만들기

for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제" + v_mun + "*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
var v_lineStr = i + "<input type=radio name=nm_mun" + v_mun + " value=" + i + ">";
document.write(v_lineStr);
}
document.write("<input type=text name=nm_hidden value=" + v_jungdaps[v_mun - 1] + ">")
document.write("<br>");
}더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
랜덤 정답: <input type=text id="id_jung" value="" size="5"><br>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for (var i = 1; i <= v_munSu; i++) {
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random() * 4) + 1;
}
document.getElementById("id_jung").value = v_jungdaps;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제" + v_mun + "*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
var v_lineStr = i + "<input type=radio name=nm_mun" + v_mun + " value=" + i + ">";
document.write(v_lineStr);
}
document.write("<input type=text name=nm_hidden value=" + v_jungdaps[v_mun - 1] + ">")
document.write("<br>");
}
</script>
점수<input id="id_score" type=text value="" size=5>
<input type=button value="채점" onclick="f_score()">
<script>
function f_score() {
//사용자가 선택한 첫번째 문제 답
var v_userDaps = []; // 사용자가 선택한 답을 담을 배열
for (var j = 1; j <= v_munSu; j++) { // 문제수 만큼 루프
//라디오 그룹(4개씩)
var v_munRdo = document.getElementsByName("nm_mun" + j);
for (var i = 0; i < v_munRdo.length; i++) {
if (v_munRdo[i].checked) {
v_userDaps[v_userDaps.length] = v_munRdo[i].value;
}
}
}
// 맞은 갯수
var v_cnt = 0;
for (var i = 0; i < v_munSu; i++) {
if (v_jungdaps[i] == v_userDaps[i]) {
v_cnt++; // 맞은 갯수 증가
}
}
// 점수 맞은갯수/문제수 * 100
document.getElementById("id_score").value = v_cnt / v_munSu * 100;
}
</script>
</body>
</html>>> 정답박스 사이즈 조절
document.write("<input type=text name=nm_hidden value=" + v_jungdaps[v_mun - 1] + " size=2>")더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
랜덤 정답: <input type=text id="id_jung" value="" size="5"><br>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for (var i = 1; i <= v_munSu; i++) {
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random() * 4) + 1;
}
document.getElementById("id_jung").value = v_jungdaps;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("*문제" + v_mun + "*<br>");
for (var i = 1; i <= v_choiceNum; i++) {
var v_lineStr = i + "<input type=radio name=nm_mun" + v_mun + " value=" + i + ">";
document.write(v_lineStr);
}
document.write("<input type=text name=nm_hidden value=" + v_jungdaps[v_mun - 1] + " size=2>")
document.write("<br>");
}
</script>
점수<input id="id_score" type=text value="" size=5>
<input type=button value="채점" onclick="f_score()">
<script>
function f_score() {
//사용자가 선택한 첫번째 문제 답
var v_userDaps = []; // 사용자가 선택한 답을 담을 배열
for (var j = 1; j <= v_munSu; j++) { // 문제수 만큼 루프
//라디오 그룹(4개씩)
var v_munRdo = document.getElementsByName("nm_mun" + j);
for (var i = 0; i < v_munRdo.length; i++) {
if (v_munRdo[i].checked) {
v_userDaps[v_userDaps.length] = v_munRdo[i].value;
}
}
}
// 맞은 갯수
var v_cnt = 0;
for (var i = 0; i < v_munSu; i++) {
if (v_jungdaps[i] == v_userDaps[i]) {
v_cnt++; // 맞은 갯수 증가
}
}
// 점수 맞은갯수/문제수 * 100
document.getElementById("id_score").value = v_cnt / v_munSu * 100;
}
</script>
</body>
</html>>> 채점하면 정답박스가 보이게
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cl_dap {
display: none;
}
</style>
</head>
<body>
<!-- 랜덤 정답: <input type=text id="id_jung" value=""><br> -->
<hr>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for (var i = 1; i <= v_munSu; i++) {
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random() * 4) + 1;
}
// document.getElementById("id_jung").value = v_jungdaps;
for (var v_mun = 1; v_mun <= v_munSu; v_mun++) {
document.write("문제" + v_mun + "<br>");
for (var i = 1; i <= v_choiceNum; i++) {
var v_lineStr = i + "<input type=radio name=nm_mun" + v_mun + " value=" + i + ">";
document.write(v_lineStr);
}
document.write("<input class=cl_dap type=text name=nm_hidden value=" + v_jungdaps[v_mun - 1] + " size=2>")
document.write("<br>");
}
</script>
점수<input id="id_score" type=text value="" size=5>
<input type=button value="채점" onclick="f_score()">
<script>
function f_score() {
//사용자가 선택한 첫번째 문제 답
var v_userDaps = []; // 사용자가 선택한 답을 담을 배열
for (var j = 1; j <= v_munSu; j++) { // 문제수 만큼 루프
//라디오 그룹(4개씩)
var v_munRdo = document.getElementsByName("nm_mun" + j);
for (var i = 0; i < v_munRdo.length; i++) {
if (v_munRdo[i].checked) {
v_userDaps[v_userDaps.length] = v_munRdo[i].value;
}
}
}
// 맞은 갯수
var v_cnt = 0;
var v_dapTxts = document.getElementsByName("nm_hidden");
for (var i = 0; i < v_munSu; i++) {
v_dapTxts[i].style.display = "inline-block"; // 눈에 보이게
if (v_jungdaps[i] == v_userDaps[i]) {
v_cnt++; // 맞은 갯수 증가
}
}
// 점수 맞은갯수/문제수 * 100
document.getElementById("id_score").value = v_cnt / v_munSu * 100;
}
</script>
</body>
</html>>>시각적 효과
 |
 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cl_dap {
display: none;
}
</style>
</head>
<body>
<!-- 랜덤 정답: <input type=text id="id_jung" value=""><br> -->
<hr>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for(var i=1; i<=v_munSu; i++){
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random()*4)+1;
}
// document.getElementById("id_jung").value = v_jungdaps;
for(var v_mun=1; v_mun<=v_munSu; v_mun++){
document.write("문제" + v_mun + "<br>");
for(var i=1; i<=v_choiceNum; i++){
var v_lineStr = i+"<input type=radio name=nm_mun" + v_mun +" value="+i+">";
document.write(v_lineStr);
}
document.write("<input class=cl_dap type=text name=nm_hidden value=" + v_jungdaps[v_mun-1] + " size=2>")
document.write("<br>");
}
</script>
점수<input id="id_score" type=text value="" size=5>
<input type=button value="채점" onclick="f_score()">
<script>
function f_score(){
//사용자가 선택한 첫번째 문제 답
var v_userDaps =[]; // 사용자가 선택한 답을 담을 배열
for(var j=1; j<=v_munSu; j++){ // 문제수 만큼 루프
//라디오 그룹(4개씩)
var v_munRdo = document.getElementsByName("nm_mun"+j);
for(var i=0; i< v_munRdo.length; i++){
if(v_munRdo[i].checked){
v_userDaps[v_userDaps.length] = v_munRdo[i].value;
}
}
}
// 맞은 갯수
var v_cnt=0;
var v_dapTxts = document.getElementsByName("nm_hidden");
for(var i=0; i < v_munSu; i++){
v_dapTxts[i].style.display = "inline-block"; // 눈에 보이게
if(v_jungdaps[i] == v_userDaps[i]){
v_dapTxts[i].style.backgroundColor ="blue";
v_cnt++; // 맞은 갯수 증가
}
}
// 점수 맞은갯수/문제수 * 100
document.getElementById("id_score").value = v_cnt / v_munSu * 100;
}
</script>
</body>
</html>더보기
>>시각적효과+
 |
 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cl_dap {
display: none;
}
</style>
</head>
<body>
<!-- 랜덤 정답: <input type=text id="id_jung" value=""><br> -->
<hr>
<script>
var v_munSu = 5;
var v_choiceNum = 4;
var v_jungdaps = []; // 정답 담을 빈 배열
//정답은 문제 수 만큼
for(var i=1; i<=v_munSu; i++){
v_jungdaps[v_jungdaps.length] = Math.floor(Math.random()*4)+1;
}
// document.getElementById("id_jung").value = v_jungdaps;
for(var v_mun=1; v_mun<=v_munSu; v_mun++){
document.write("문제" + v_mun + "<br>");
for(var i=1; i<=v_choiceNum; i++){
var v_lineStr = i+"<input type=radio name=nm_mun" + v_mun +" value="+i+">";
document.write(v_lineStr);
}
document.write("<input class=cl_dap type=text name=nm_hidden value=" + v_jungdaps[v_mun-1] + " size=2>")
document.write("<br>");
}
</script>
점수<input id="id_score" type=text value="" size=5>
<input type=button value="채점" onclick="f_score()">
<script>
function f_score(){
//사용자가 선택한 첫번째 문제 답
var v_userDaps =[]; // 사용자가 선택한 답을 담을 배열
for(var j=1; j<=v_munSu; j++){ // 문제수 만큼 루프
//라디오 그룹(4개씩)
var v_munRdo = document.getElementsByName("nm_mun"+j);
for(var i=0; i< v_munRdo.length; i++){
if(v_munRdo[i].checked){
v_userDaps[v_userDaps.length] = v_munRdo[i].value;
}
}
}
// 맞은 갯수
var v_cnt=0;
var v_dapTxts = document.getElementsByName("nm_hidden");
for(var i=0; i < v_munSu; i++){
v_dapTxts[i].style.display = "inline-block"; // 눈에 보이게
if(v_jungdaps[i] == v_userDaps[i]){
v_dapTxts[i].style.backgroundColor ="blue";
v_cnt++; // 맞은 갯수 증가
}else {
v_dapTxts[i].style.backgroundColor ="red";
}
}
// 점수 맞은갯수/문제수 * 100
document.getElementById("id_score").value = v_cnt / v_munSu * 100;
}
</script>
</body>
</html>