728x90
글씨 출력
태그 사이에 글씨를 써야 출력

<body>
<textarea>난 여기 써야 보이지</textarea>
</body>
사이즈 조정

<body>
<textarea rows="20" cols="80">난 여기 써야 보이지</textarea>
</body>
값 변경
더보기




<body>
<input type="button" value="눌러" onclick="f_ta()">
<textarea rows="20" cols="80">난 여기 써야 보이지</textarea>
</body>
>> id로 접근
<body>
<input type="button" value="눌러" onclick="f_ta()">
<textarea id="id_ta" rows="20" cols="80">난 여기 써야 보이지</textarea>
</body>
>> 누르는 순간 값 변경


<body>
<input type="button" value="눌러" onclick="f_ta()"><br>
<textarea id="id_ta" rows="20" cols="80">난 여기 써야 보이지</textarea>
<script>
var v_ta = document.getElementById("id_ta");
function f_ta() {
v_ta.value = "안녕 난 성연이야";
}
</script>
</body>
>> 누를때마다 복사
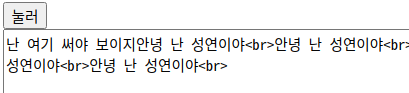
textArea는 태그를 인식하지 못함

<body>
<input type="button" value="눌러" onclick="f_ta()">
<textarea id="id_ta" rows="20" cols="80">난 여기 써야 보이지</textarea><br>
<script>
var v_ta = document.getElementById("id_ta");
function f_ta() {
v_ta.value += "안녕 난 성연이야\n";
}
</script>
</body>
function f_ta() {
v_ta.value += "안녕 난 성연이야"+"<br>";
}