1)

<body>
<div>박성연</div>
<div>임선영</div>
<div>백서윤</div>
<div>김지원</div>
</body>
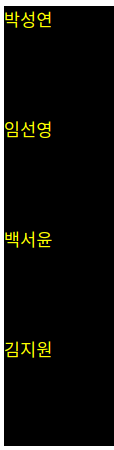
2) 스타일주기
block를 먹고있어 옆자리 허용하지 않음

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: yellow;
background-color: black;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>박성연</div>
<div>임선영</div>
<div>백서윤</div>
<div>김지원</div>
</body>
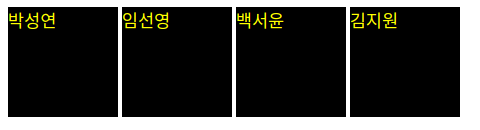
3) inline-block 옆자리 허락하는 block

<style>
div {
display: inline-block;
color: yellow;
background-color: black;
width: 100px;
height: 100px;
}
</style>
Position
위치 잡는 속성
레이아웃을 배치하거나, 객체를 위치시킬때 사용
default값
default값은 static
왼쪽에서 오른쪽, 위에서 아래로 쌓임
<style>
div {
position:static;
display: inline-block;
color: yellow;
background-color: black;
width: 100px;
height: 100px;
}
</style>
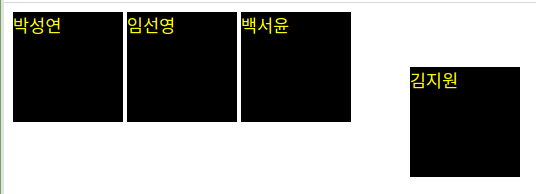
relative
static으로 만들어진(브러우저가 만든) 그 지점 기준으로 움직임
태그의 위치를 살짝 변경하고 싶을 때 position: relative 사용
top(위), right(오른쪽), bottom(아래), left(왼쪽) 속성을 사용해 위치 조절이 가능

<style>
div {
position:static;
display: inline-block;
color: yellow;
background-color: black;
width: 100px;
height: 100px;
}
#id_kjw{
position: relative;
left: 50px;
top: 50px;
}
</style> <style>
div {
position:static;
left: 100px;
right: 300px;
display: inline-block;
color: yellow;
background-color: black;
width: 100px;
height: 100px;
}
</style>static을 변경 못해!!
position: static밑의 left와 right 값들은 무시된다.
absolute
브라우저 왼쪽 모서리 기준으로 움직임
static속성을 가지지 않은 부모 기준 움직임

<style>
div {
position:static;
left: 100px;
right: 300px;
display: inline-block;
color: yellow;
background-color: black;
width: 100px;
height: 100px;
}
#id_kjw{ /*김지원*/
position: relative;
left: 50px;
top: 50px;
}
#id_lsy{ /*임선영*/
position: absolute;
left: 50px;
top: 200px;
}
</style>
움직여보기
기본 마진이 있어 왼쪽 오른쪽 살짝 뜬다

<style>
#id_ball{
position: absolute;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="id_ball"></div>
</body>
>> 띄우기

<style>
#id_ball{
position: absolute;
width: 100px;
height: 100px;
left: 100px;
right: 100px;
background-color: yellow;
}
</style>
>> 동그라미 만들기
border-radius: width height;

<style>
#id_ball{
position: absolute;
width: 100px;
height: 100px;
left: 100px;
right: 100px;
top: 100px;
border-radius: 50px 50px;
background-color: yellow;
}
</style>>> 레몬 만들기

<style>
#id_ball{
position: absolute;
width: 100px;
height: 100px;
left: 100px;
right: 100px;
top: 100px;
border-radius: 30px 50px;
background-color: yellow;
}
</style>
** left와 top을 자주 사용하고 right와 bottom은 흔히 사용하지 않음
버튼 누르면 움직여보기
내부스타일보다 인라인 스타일이 우선 순위가 훨씬 높다.
따라서 div 태그 안의 내용이 덮어씌워지게 된다
<style>
#id_ball {
position: absolute;
width: 100px;
height: 100px;
/* left: 100px;
right: 100px;
top: 100px; */
right: 20px;
bottom: 30px;
border-radius: 50px 50px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<input type="button" value="움직이기" onclick="f_mv()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
var v_ball = document.getElementById("id_ball");
function f_mv() {
alert("v_ball.style.left = " + v_ball.style.left + "\n"
+"v_ball.style[left] = " + v_ball.style["left"] + "\n"//배열 접근 허용
+"v_ball.style.top = " + v_ball.style.top + "\n"
+"v_ball.style.top[top] = " + v_ball.style.top["top"] + "\n")
}
</script>
</body>
** 배열 접근법은 속도가 느려 배열접근법보다는 직접 접근하는 것이 더 좋음


<body>
<input type="button" value="움직이기" onclick="f_mv()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
var v_ball = document.getElementById("id_ball");
function f_mv() {
v_ball.style.left = "20px";
v_ball.style.top = "30px";
v_ball.style.backgroundColor = "yellow";
}
</script>
</body>
버튼 클릭 시마다 10씩 움직임
** v_ball.style.left=v_ball.style.left+10;
<script>
var v_ball = document.getElementById("id_ball");
function f_mv() {
v_ball.style.left=v_ball.style.left+10;
}
</script>
** parseInt()
<script>
var v_ball = document.getElementById("id_ball");
function f_mv() {
v_ball.style.left=parseInt(v_ball.style.left)+10;
}
</script>
** 단위를 빼먹으면 스타일이 먹지 않음
<script>
var v_ball = document.getElementById("id_ball");
function f_mv() {
v_ball.style.left=parseInt(v_ball.style.left)+10+"px";
}
</script>
저절로 움직이기

<body>
<input type="button" value="저절로 움직이기" onclick="f_mv1()">
<input type="button" value="옆으로 움직이기" onclick="f_mv()">
<input type="button" value="멈추기" onclick="f_stop()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
var v_ball = document.getElementById("id_ball");
var v_timer1;
function f_stop(){
clearTimeout(v_timer1);
}
function f_mv1(){
v_ball.style.left=parseInt(v_ball.style.left)+10+"px";
v_timer1=setTimeout(f_mv1,500);
}
function f_mv() {
v_ball.style.left=parseInt(v_ball.style.left)+10+"px";
}
</script>
</body>
막다른 곳에 다다르면 반대편으로 오기
<body>
<input type="button" value="저절로 움직이기" onclick="f_mv1()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
var v_ball = document.getElementById("id_ball");
var v_wWidth = window.innerWidth;
var v_mvW = 10;
function f_mv1() {
var v_left = parseInt(v_ball.style.left);
v_ball.style.left = v_left + v_mvW + "px";
v_left = parseInt(v_ball.style.left);
if((v_left ==0 )||((v_left + 100) >= v_wWidth)){
v_mvW = -v_mvW;
}
setTimeout(f_mv1, 300);
}
</script>
</body>1) 막다른 곳의 값 알기(윈도우)
javascript브라우저를 참조하는 식별자 window(브라우저 최상위 객체)


<body>
<input type="button" value="저절로 움직이기" onclick="f_mv1()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
function f_mv1(){
alert("사용자가 보는 넓이: " + window.innerWidth);
alert("사용자가 보는 높이: " + window.innerHeight);
}
</script>
</body>
2) 오른쪽 벽에 튕기면 다시 왼쪽으로 움직이기
<body>
<input type="button" value="저절로 움직이기" onclick="f_mv1()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
var v_ball = document.getElementById("id_ball");
var v_wWidth = window.innerWidth;
var v_mvW = 10;
function f_mv1() {
var v_left = parseInt(v_ball.style.left);
v_ball.style.left = v_left + v_mvW + "px";
v_left = parseInt(v_ball.style.left);
if ((v_left + 100) >= v_wWidth) {
v_mvW = -v_mvW;
}
setTimeout(f_mv1, 10);
}
</script>
</body>
3) 왼쪽 벽에 튕기면 다시 오른쪽으로 움직이기
<body>
<input type="button" value="저절로 움직이기" onclick="f_mv1()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
var v_ball = document.getElementById("id_ball");
var v_wWidth = window.innerWidth;
var v_mvW = 10;
function f_mv1() {
var v_left = parseInt(v_ball.style.left);
v_ball.style.left = v_left + v_mvW + "px";
v_left = parseInt(v_ball.style.left);
if(v_left ==0 ){
v_mvW = -v_mvW;
}
if ((v_left + 100) >= v_wWidth) {
v_mvW = -v_mvW;
}
setTimeout(f_mv1, 300);
}
</script>
</body>
위아래로도!!
1) 대각선으로
<script>
var v_ball = document.getElementById("id_ball");
var v_wWidth = window.innerWidth;
var v_mvW = 10;
function f_mv1() {
var v_left = parseInt(v_ball.style.left);
var v_top = parseInt(v_ball.style.top);
v_ball.style.left = v_left + v_mvW + "px";
v_ball.style.top = v_top + v_mvW + "px";
v_left = parseInt(v_ball.style.left);
if((v_left ==0 )||((v_left + 100) >= v_wWidth)){
v_mvW = -v_mvW;
}
setTimeout(f_mv1, 300);
}
</script>
2) 안되는 코딩 왜?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#id_ball {
position: absolute;
width: 100px;
height: 100px;
/* left: 100px;
right: 100px;
top: 100px; */
right: 20px;
bottom: 30px;
border-radius: 50px 50px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<input type="button" value="저절로 움직이기" onclick="f_mv1()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
var v_ball = document.getElementById("id_ball");
var v_wWidth = window.innerWidth;
var v_wHeight = window.innerHeight;
var v_mvW = 10; //좌우 방향 컨트롤
var v_mvH = 10; //상하 방향 컨트롤
function f_mv1() {
var v_left = parseInt(v_ball.style.left);
var v_top = parseInt(v_ball.style.top);
v_ball.style.left = v_left + v_mvW + "px";
v_ball.style.top = v_top + v_mvW + "px";
v_left = parseInt(v_ball.style.left);
//오른쪽 벽에 닿거나 넘어선다면
if((v_left <=0 )||((v_left + 100) >= v_wWidth)){
v_mvW = -v_mvW;//+10을 -10으로 변경
}
// 위아래 부딪혔을 때
if((v_top <=0 )||((v_top + 100) >= v_wHeight)){
v_mvH = -v_mvH;
}
setTimeout(f_mv1, 300);
}
</script>
</body>
</html>
3) 완성..,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#id_ball {
position: absolute;
width: 100px;
height: 100px;
/* left: 100px;
right: 100px;
top: 100px; */
right: 20px;
bottom: 30px;
border-radius: 50px 50px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<input type="button" value="저절로 움직이기" onclick="f_mv1()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
// 새로운 키워드 javascript 브라우져를 참조하는 식별자 window
var v_ball = document.getElementById("id_ball");
var v_wWidth = window.innerWidth;
var v_hHeight = window.innerHeight;
var v_mvW = 10; // 좌우 방향 컨트롤
var v_mvH = 10; // 상하 방향 컨트롤
function f_mv1() {
var v_left = parseInt(v_ball.style.left);
var v_top = parseInt(v_ball.style.top);
v_ball.style.left = v_left + v_mvW + "px"; // 단위를 빼먹으면 동작 안함!
v_ball.style.top = v_top + v_mvH + "px"; // 단위를 빼먹으면 동작 안함!
v_left = parseInt(v_ball.style.left);
v_top = parseInt(v_ball.style.top);
// 오른쪽 벽에 닿거나 넘어선다면
if ((v_left + 100) >= v_wWidth || v_left <= 0) {
v_mvW = -v_mvW; // +10 을 -10으로 바꾸어 줌!
}
// 위아래 부딪혔을 때
if ((v_top + 100) >= v_hHeight || v_top <= 0) {
v_mvH = -v_mvH; // +10 을 -10으로 바꾸어 줌!
}
//왼쪽 벽에 닿거나 넘어선다면
//if(v_left <= 0){
// v_mvW = -v_mvW; // - 곱하기 -는 플러스
//}
setTimeout(f_mv1, 30);
}
</script>
</body>
</html>
>> 이제는 버튼 클릭해도 속도 안 빨라지게
hint : 자바 싱글톤
sw프로그래밍 기법 중 proxy pattern이라고 불림
1) 컨트롤 할 수 있는 함수를 하나 더 생성
function f_proxy(){ // proxy는 대리인이라는 뜻
f_mv1();
}
2) 변수 선언
아직 실행되고 있지 않은 상황을 나타냄
var isRun = false;
3) isRun은 딱 한 번밖에 부르지 못함
var isRun = false;
function f_proxy() { // proxy는 대리인이라는 뜻
if (!isRun) {
f_mv1();
isRun = true;
}
}
4) 짠~ 완성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#id_ball {
position: absolute;
width: 100px;
height: 100px;
/* left: 100px;
right: 100px;
top: 100px; */
right: 20px;
bottom: 30px;
border-radius: 50px 50px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<input type="button" value="저절로 움직이기" onclick="f_proxy()">
<div id="id_ball" style="left: 60px;top: 60px;"></div>
<script>
// 새로운 키워드 javascript 브라우져를 참조하는 식별자 window
var v_ball = document.getElementById("id_ball");
var v_wWidth = window.innerWidth;
var v_hHeight = window.innerHeight;
var v_mvW = 10; // 좌우 방향 컨트롤
var v_mvH = 10; // 상하 방향 컨트롤
var isRun = false; //아직 실행되고 있지 않은 상황
function f_proxy() { // proxy는 대리인이라는 뜻
if (!isRun) {
f_mv1();
isRun = true;
}
}
function f_mv1() {
var v_left = parseInt(v_ball.style.left);
var v_top = parseInt(v_ball.style.top);
v_ball.style.left = v_left + v_mvW + "px"; // 단위를 빼먹으면 동작 안함!
v_ball.style.top = v_top + v_mvH + "px"; // 단위를 빼먹으면 동작 안함!
v_left = parseInt(v_ball.style.left);
v_top = parseInt(v_ball.style.top);
// 오른쪽 벽에 닿거나 넘어선다면
if ((v_left + 100) >= v_wWidth || v_left <= 0) {
v_mvW = -v_mvW; // +10 을 -10으로 바꾸어 줌!
}
// 위아래 부딪혔을 때
if ((v_top + 100) >= v_hHeight || v_top <= 0) {
v_mvH = -v_mvH; // +10 을 -10으로 바꾸어 줌!
}
setTimeout(f_mv1, 3);
}
</script>
</body>
</html>
이미지 넣기
<style>
#id_ball {
background-image: url("./images/222.jpg");
background-size: 100px 100px;
